Welcome to our roundup of the best and most effective Power BI Dashboard tips and tricks.
With Microsoft Power BI evolving each month, it is important to stay on top of it so you can use every feature to its fullest. In this tutorial, our CEO, Andrej Lapajne, unveils his best tips and methods for designing your dashboards, which will serve you well into 2021 and allow you to stay ahead of your competition.
Note: This tutorial is based on our 1-hour webinar on the same topic. If you prefer to watch the video, scroll to the bottom of this tutorial, enter your details and we'll send you the webinar recording and all PBIX examples to go along with it.
1. Keep it simple
Yes, really. We have noted that this can be quite a difficult hurdle to get over. Many times people try to use multiple features at once and they often fail because they just put too many things on a dashboard or just do it in a way that is not very user-friendly.
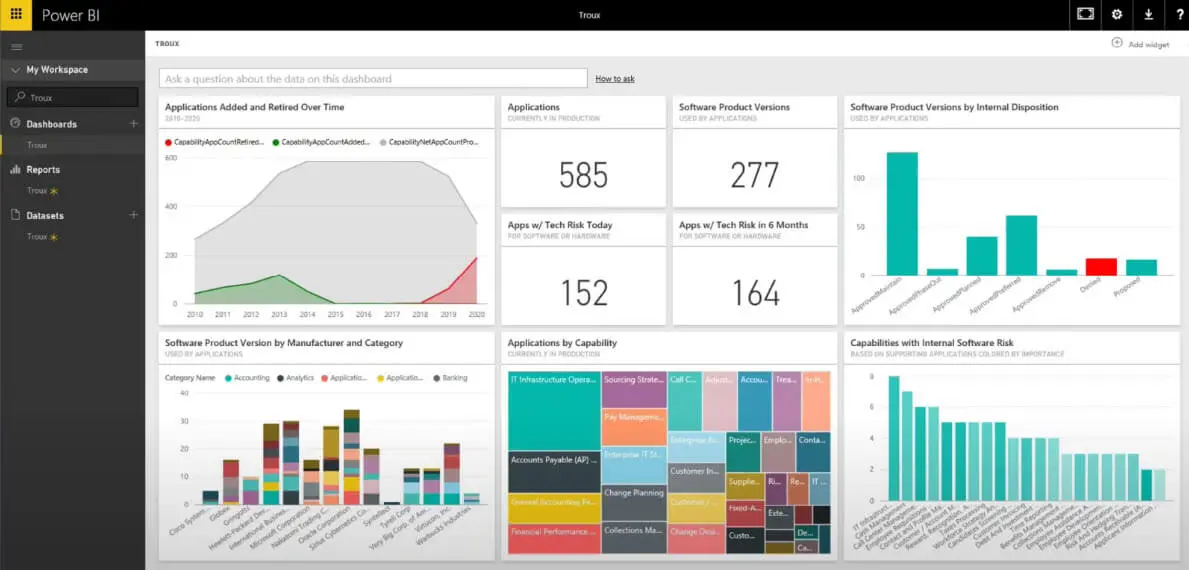
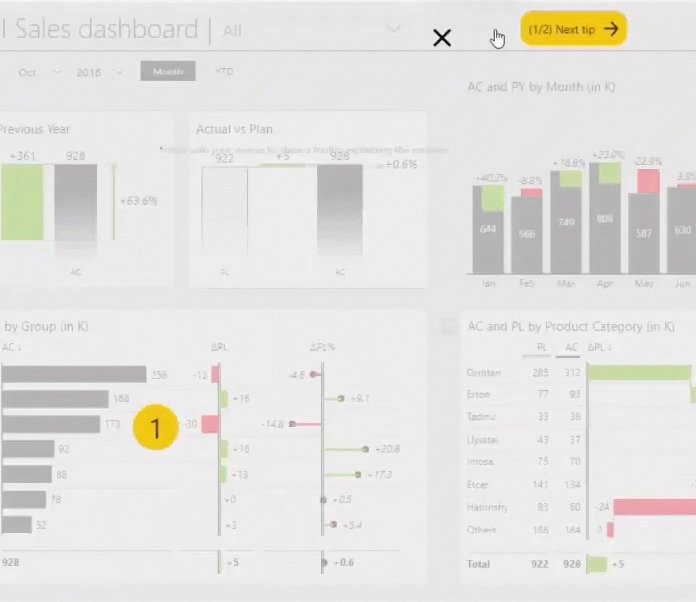
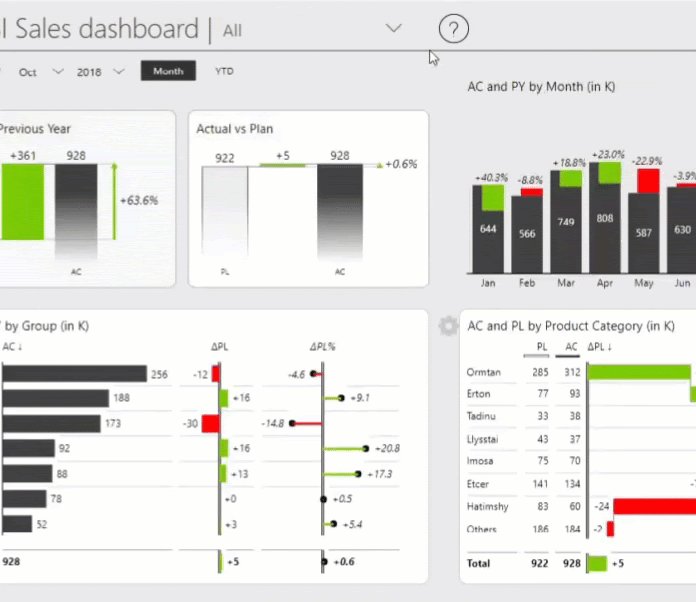
What you have to have in mind when designing dashboards in Power BI are the end-users. They are not necessarily Power BI ninjas and they will not necessarily find all the little features and click on all the slicers that you've put on your dashboard. For many of them, the experience of just consuming the dashboard can be quite overwhelming. Let’s take for example one of the default Power BI dashboard layouts.
When you land on this page as an end-user, as a manager, it's really hard to understand, whether you are doing good or bad. Is the performance good? How good? Is it bad? How bad? Although they may have a lot of information, a lot of slicers and options, there is nowhere in particular to focus attention and it’s not very intuitive to find out how to get the details and the insights. With every tile, many more questions arise.
The two characteristics of great Power BI dashboards
You need to set two goals for the start.
First of all, your dashboards need to be understandable. You, as an end-user, need to understand what you’re looking at, you need to understand the data categories and everything that is presented to you.
Once you understand it, it needs to help you guide your attention and act upon it. They must become actionable.
2. The layout
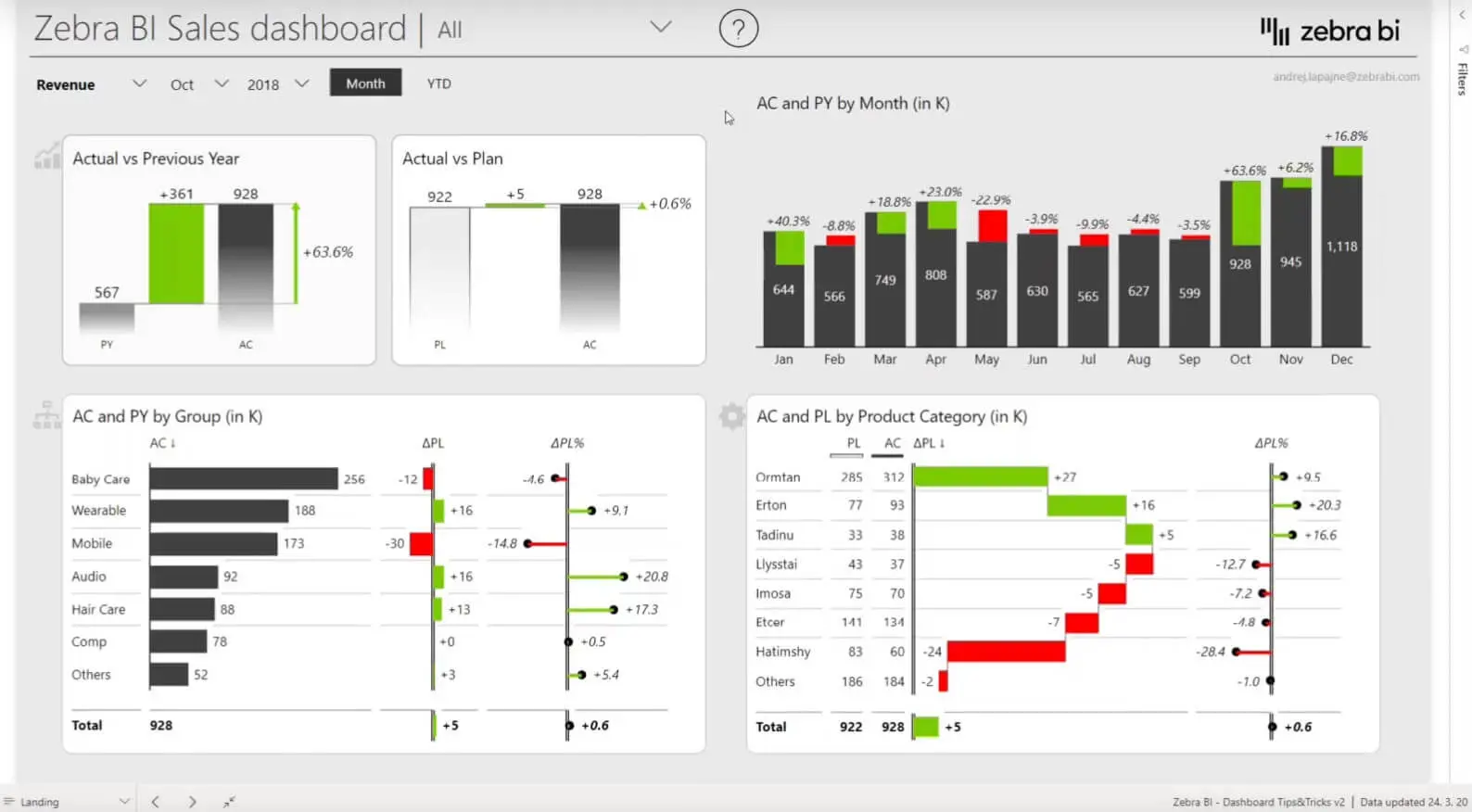
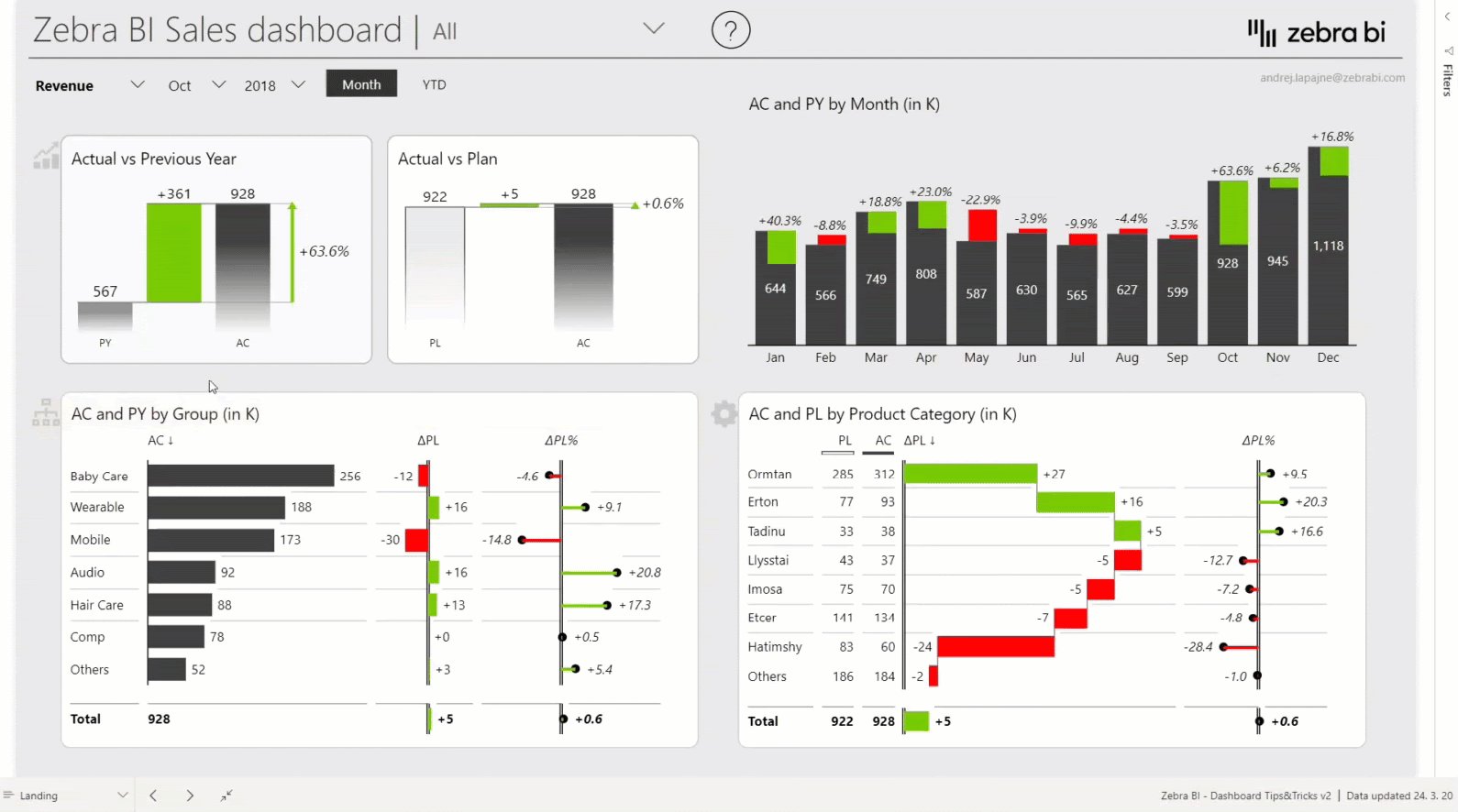
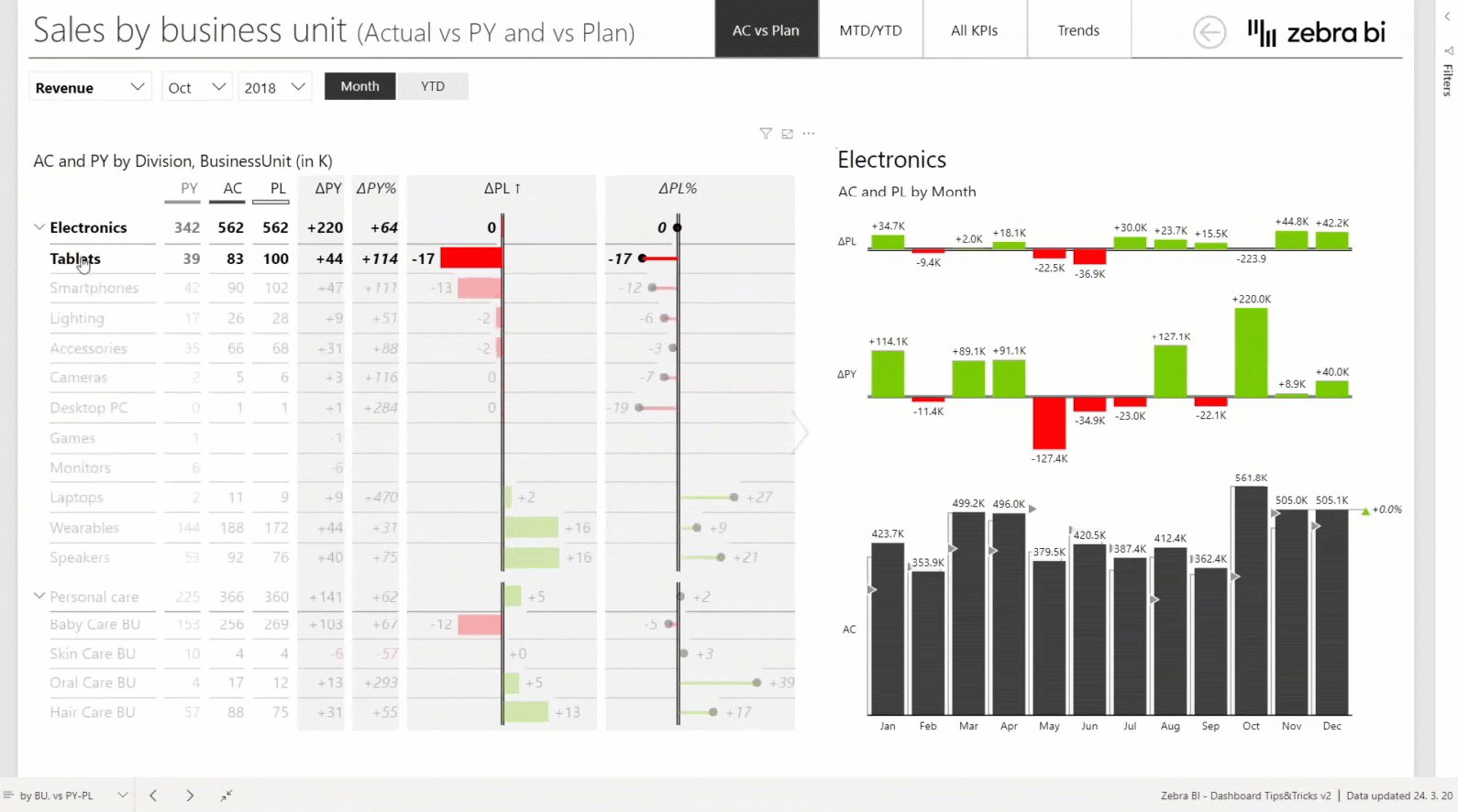
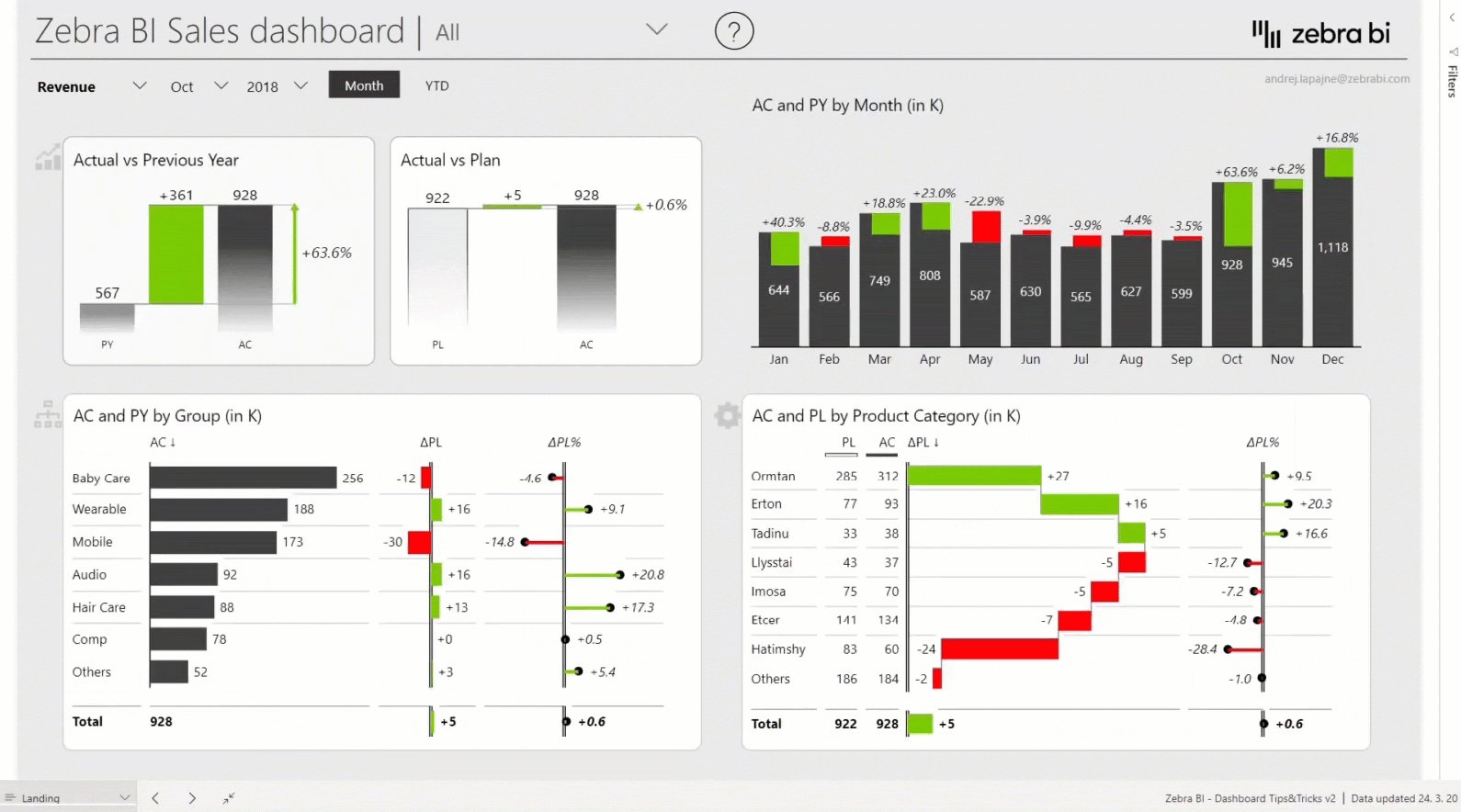
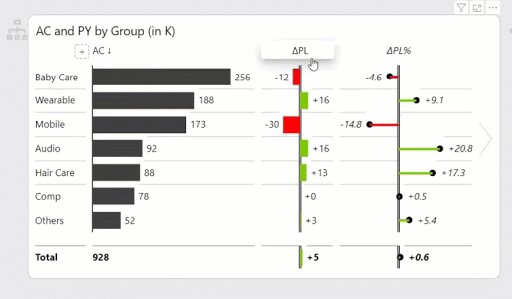
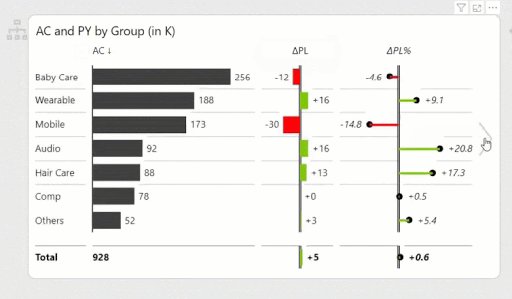
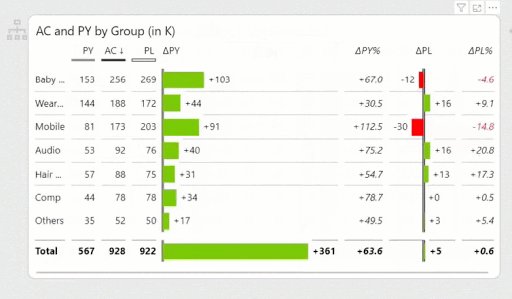
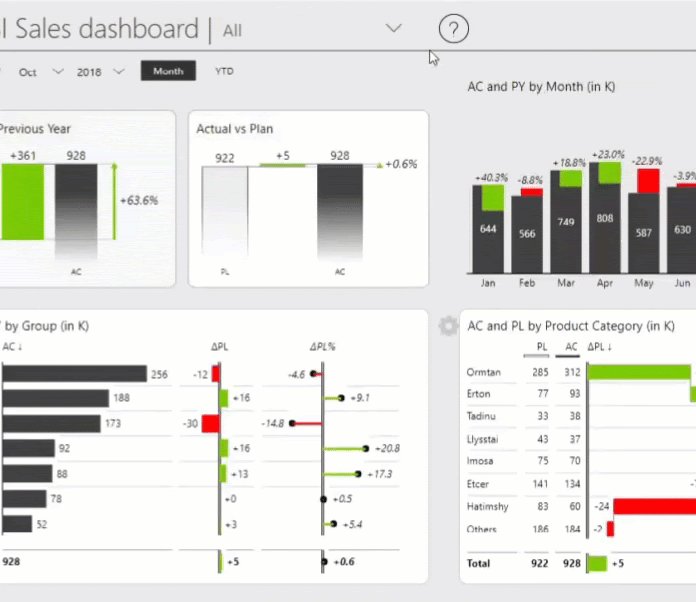
This is the Power BI dashboard that we built in the webinar:
First, it needs to have a layout that people will understand. You should have a key KPIs on the top left part of your dashboard. Around it, you need to provide some context in order for people to understand. You’re more or less on the plan in October with your revenue, it looks like 0.6%, so right on the plan. This is good. So how did we achieve that?
The tiles around are the context that explains this. On a landing page, you want to keep your information short and sweet and especially focused on the most important data categories - the ones that have contributed the most to your end result.
3. Tooltips
Let's create tooltips that will "wow" your end-users. Note: This is one of our most popular Power BI dashboard tips, both with report creators and end-users.
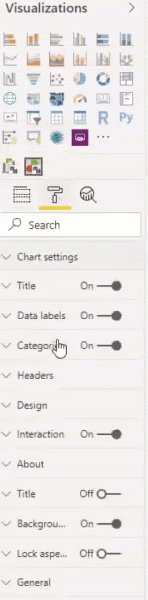
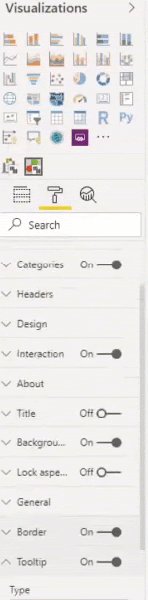
First of all, you need to design a separate page, you can do so by pressing the "+" icon in the bottom. In our case, we named the page “tooltip”. You then put a chart onto the page and design it, and you need to make sure that the tooltip is not too big.
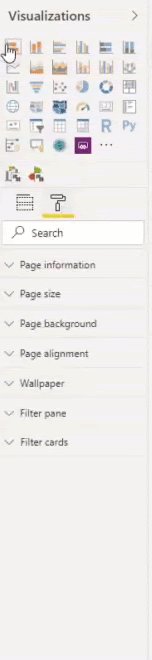
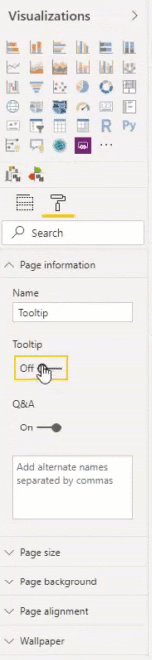
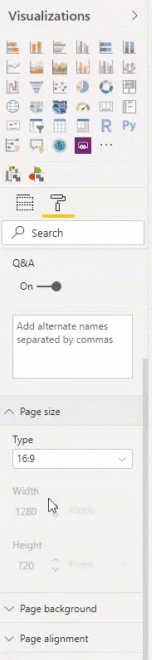
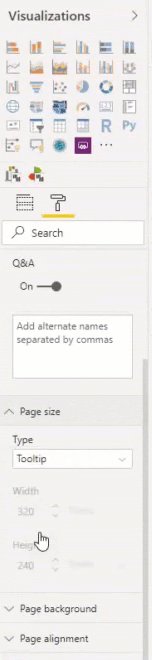
When you're designing, go to the “page information”. To make this a tooltip that will appear on another visual somewhere else, you need to turn on the tooltip option. This now means that this page can be used as a tooltip anywhere else on your dashboard and in your report. Then go to the page size and switch from the default to tooltip.

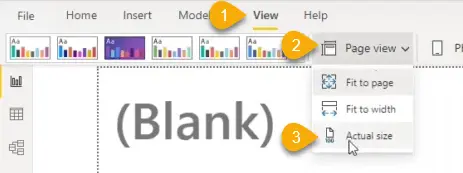
The image gets really, really big because Power BI always switches the pages by default to fit the page. So when you're designing tooltips, make sure to then switch the page view to the actual size which will give you an idea of how much real estate you actually have.

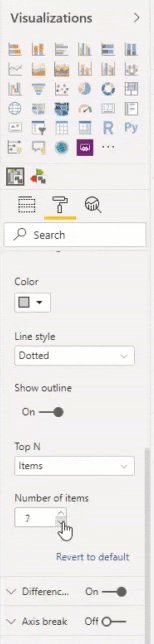
Limit the number of items
Now, it's really important that you don’t put a lot of elements in this little chart since you don't have a lot of space. So it is best to make sure that you present only the most important information in the tooltip.
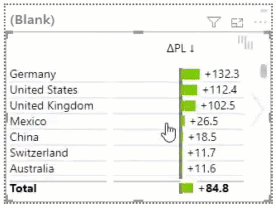
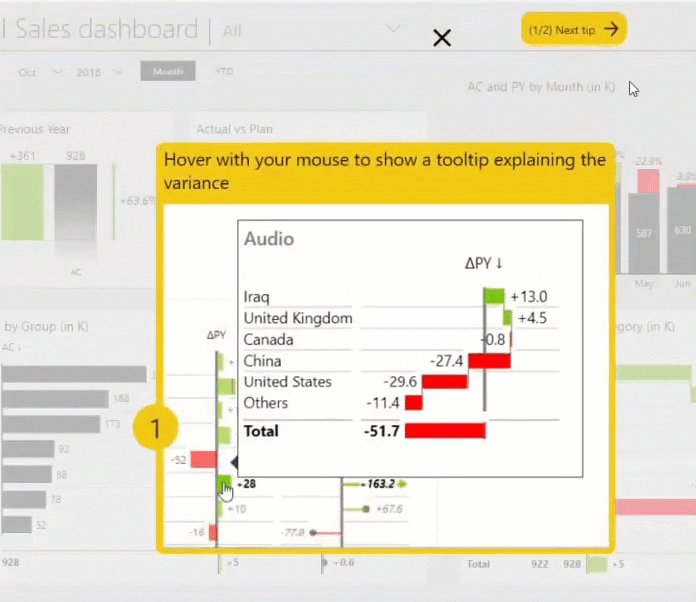
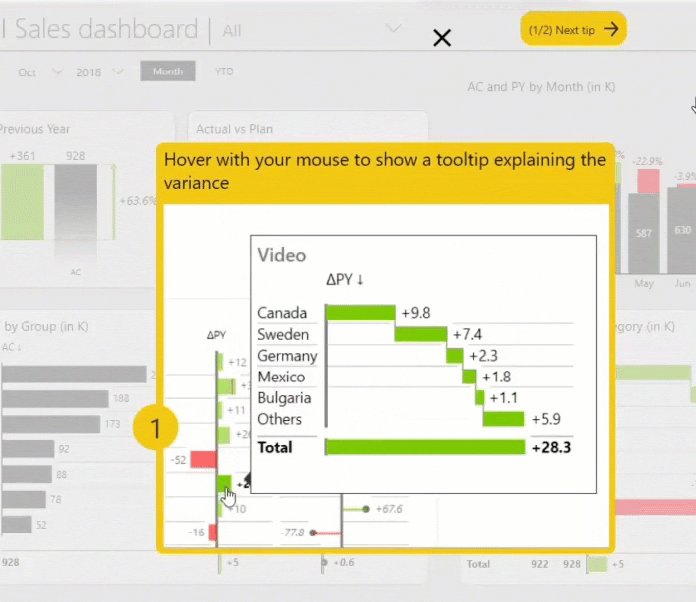
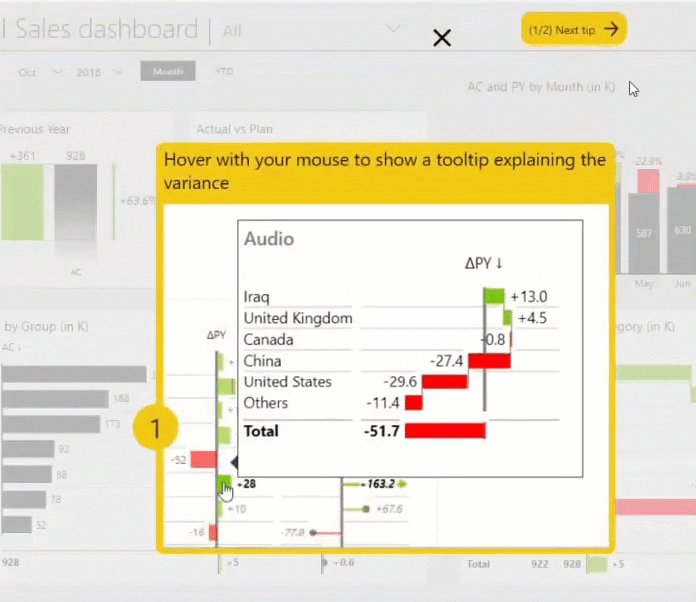
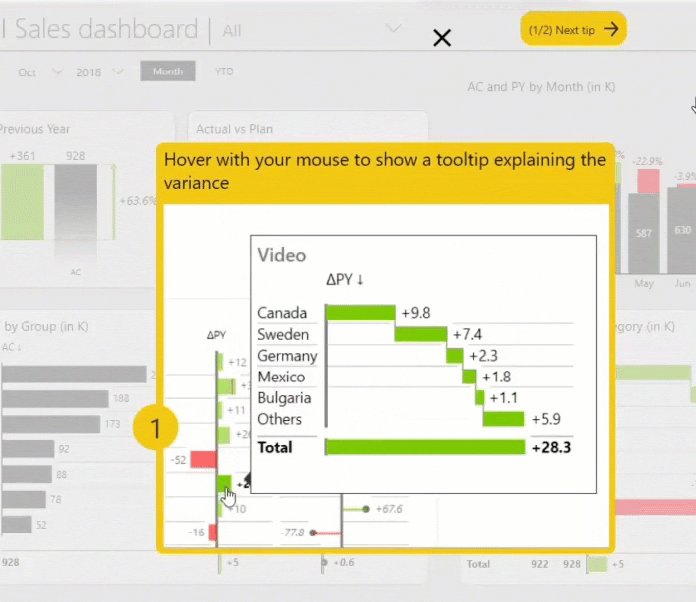
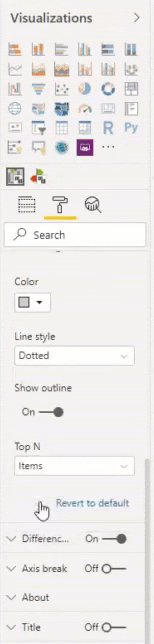
One of the best ways to do this is to use the top N feature in Zebra BI. For example, you have a lot of variables, in this case, countries. There are some countries that have contributed very positively to your results. Then you have a lot of countries that are more or less on the plan, so you don’t need to concern yourself with them since there was no variance. But then, at the bottom, you still have some countries that are, again, very interesting because they had a really big negative variance.

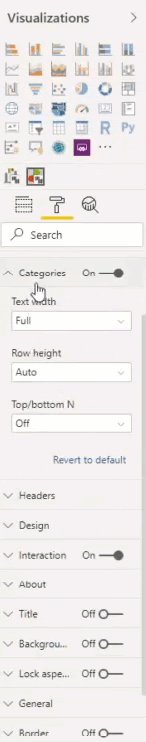
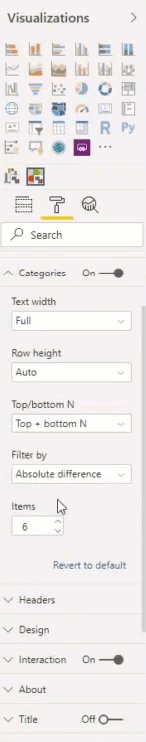
So we would like to show only the most important information, so the countries with the biggest variance. Under categories, you can enable the top/bottom N, where you have several options. Because we're doing it for the variance, we select top + bottom N, which means that Zebra BI will automatically take, a certain number of the countries that have either positive or negative variance.
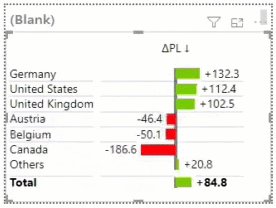
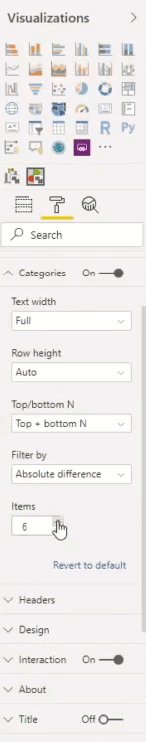
You can choose the specific number in the “Items” field. So we actually calculate the absolute value here. What’s great is that everything else is automatically summed up in the “others” elements. Zebra BI automatically adds to this shortened data set so that the grand total is actually the sum of all of the elements. This is quite important. Now you will always have the best performing and the lowest-performing countries.

Adding the tooltip to a visual
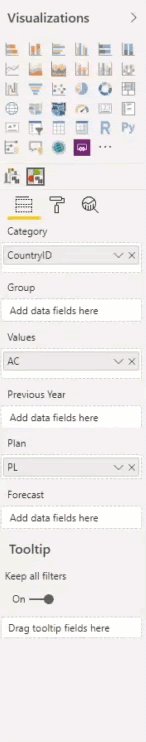
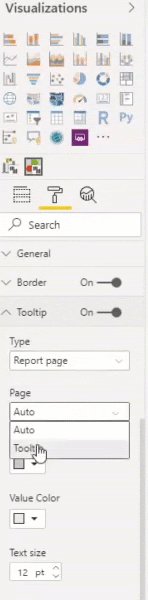
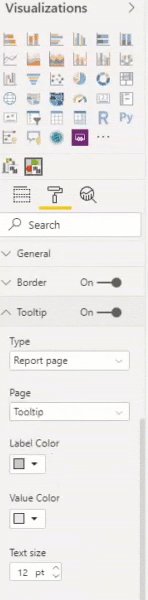
Now you have this short tooltip you can just add it to any visual you want. You can go under “Visualization” settings and then select the “Tooltip” section. The “Page” field will be “auto” by default, which results in the basic black tooltip that it's not really helpful because it just shows you the data that you already see on the visual, so it's not very useful. So you just flip the field to the tooltip page we created earlier. This is actually the name of the page that we earlier enabled to be used as a tooltip.

Make tooltips "smart"
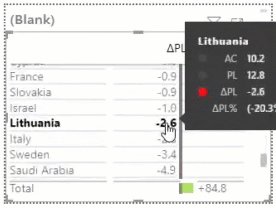
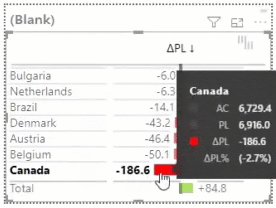
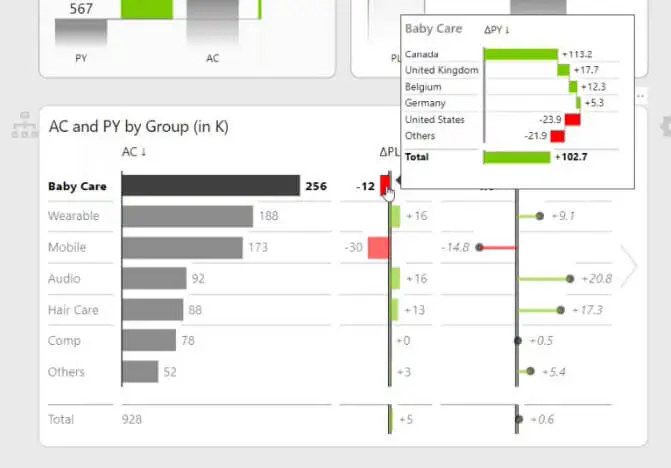
All right. Now, if you have a business unit that has a negative variance to plan, you want to know why. Here, when you hover your mouse over this variance, you get the breakdown of the countries that had the biggest impact, either positive or negative, that contributed to this total variance in this business unit. These are the smart report page tooltips.

The next thing is how do you do the interaction? When you want more details, you can simply slide on the right and now you'll get more information, like the values, relative growth and absolute growth from the previous year.

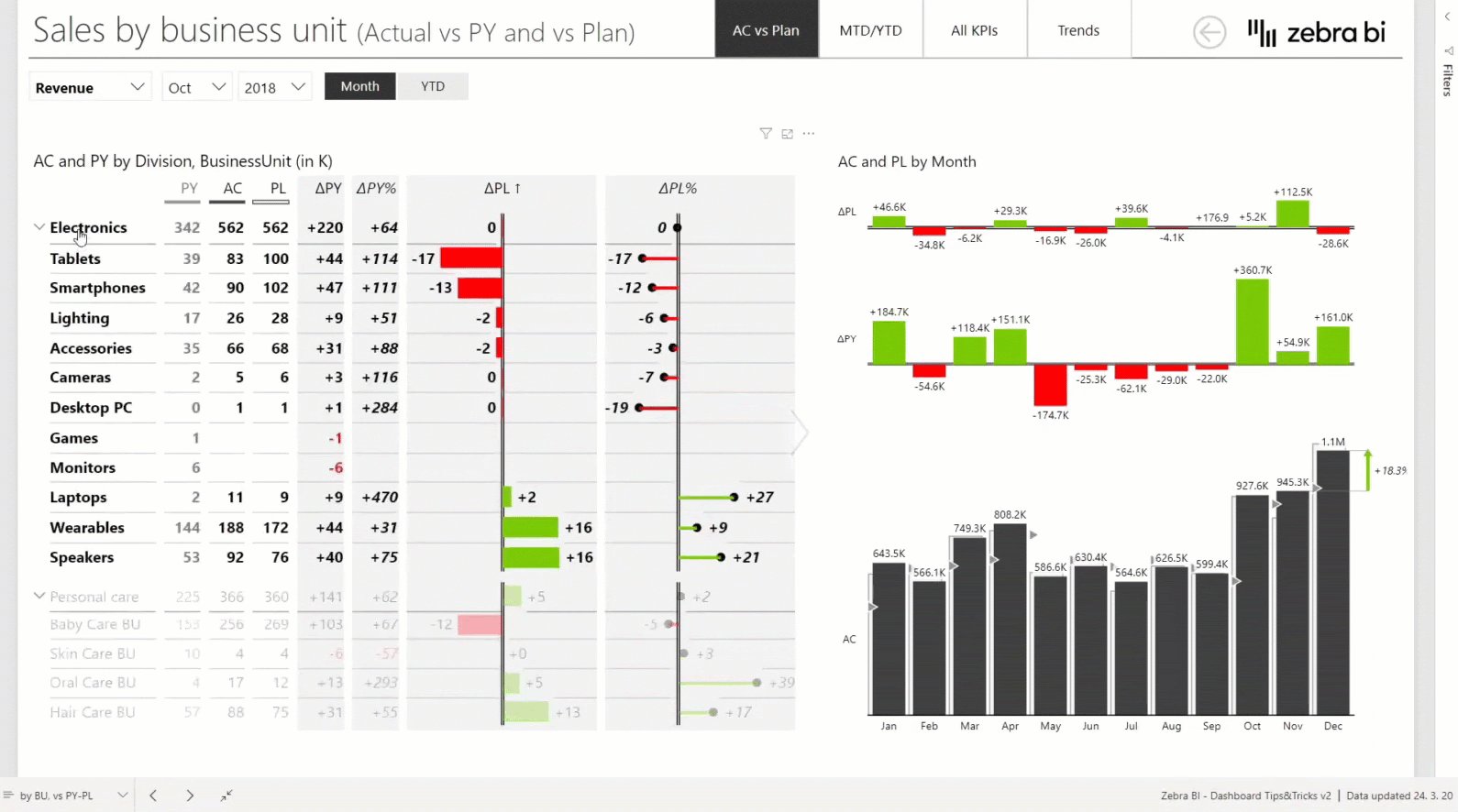
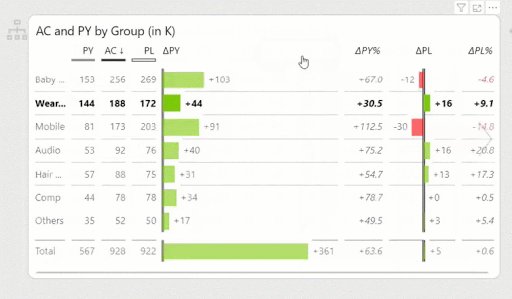
But this is still not enough. What you can do, is to simply click once and dive into a detailed report on business units. Just one click and now you go from the first overview landing page to a detailed report.
Tip: Provide a view that is more visual and contains less information, but then allow the user to just click once and get all the details
4. Dynamic chart titles
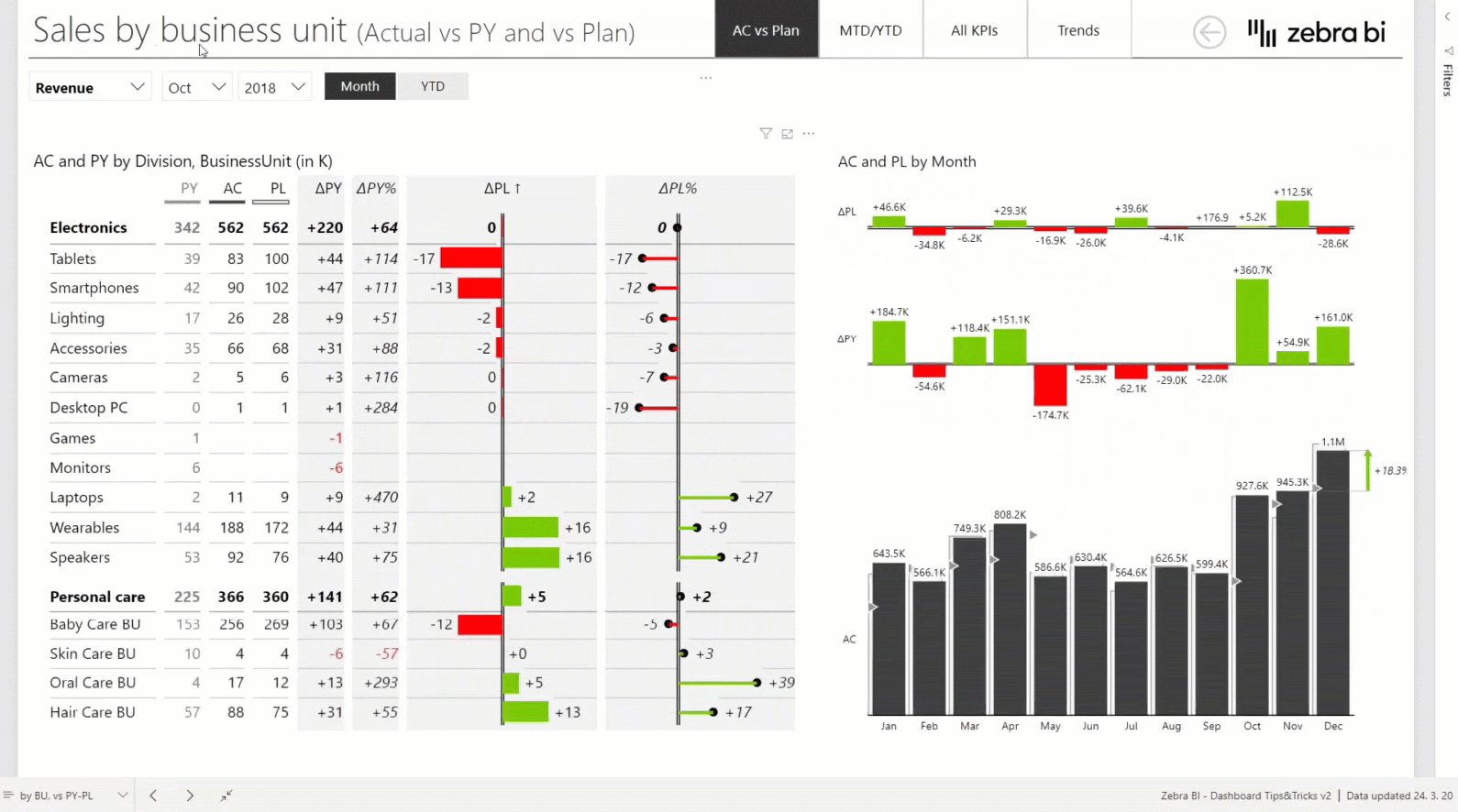
Now this detailed report, of course, has all the business units. These business units are structured so you have a hierarchical table that you can expand and collapse and see all the details. There's a little dynamic title that helps end-users understand what they are looking at.
Because Power BI allows heavy filtering, cross-filtering, slicing and dicing, the end-users often have a problem since they don't know what filters are enabled at a certain point in time. So it's nice if you're able to just add dynamic chart titles that will expose the filters that are enabled.
5. Page navigation
Of course, you can now have several ways how to present the information on your business unit. You can, for example, add another view, something like a tabbed page navigation. These are just native Power BI buttons with very simple page navigation and they all refer to your business units report.
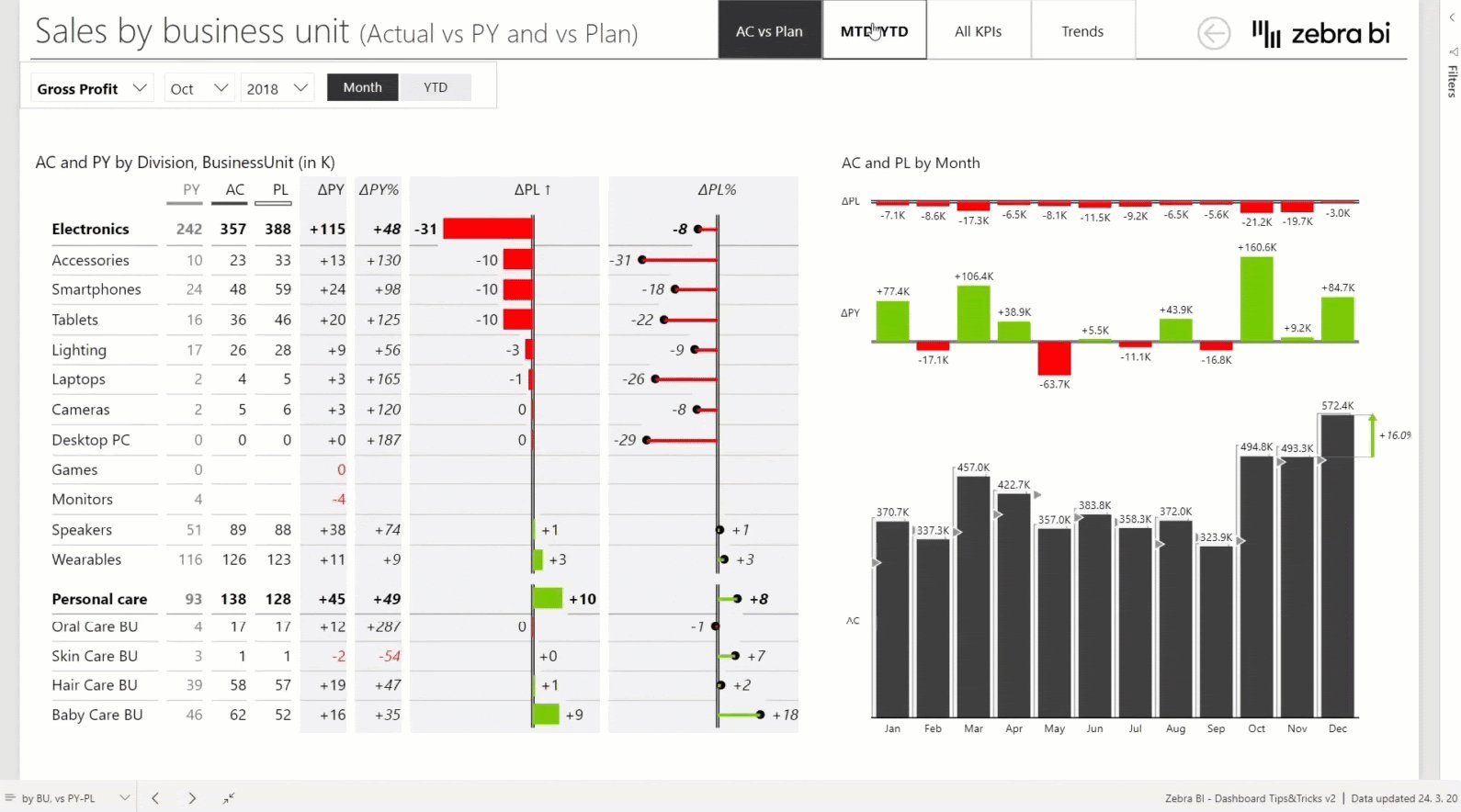
On the other hand, the slicers enable you to simply click and switch different types of use. These slicers use DAX tricks to change visual dynamically For example, revenue, gross profit, trends, etc. Still, they are all about my business unit.
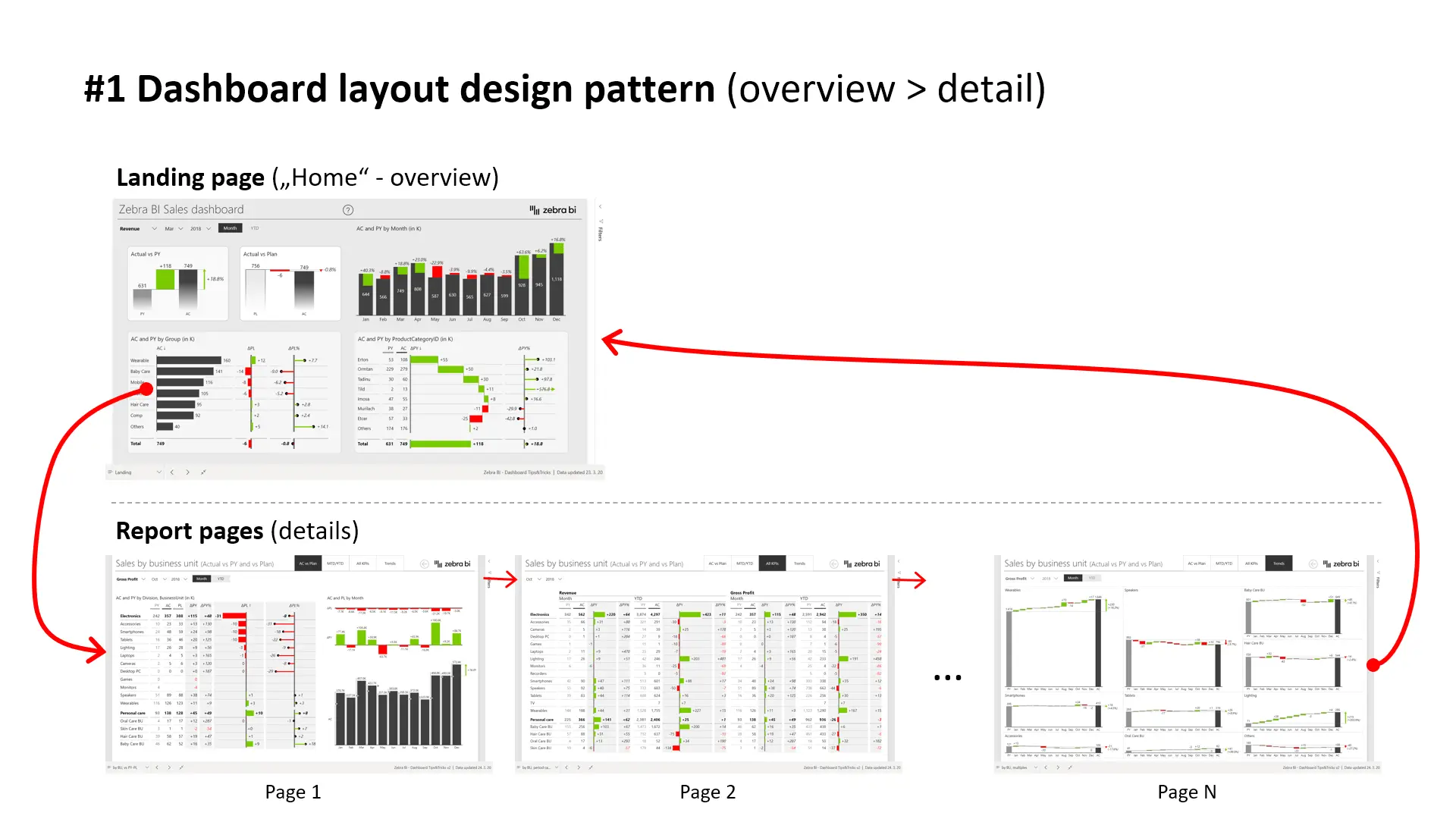
Once you understand the situation, you have some sort of navigation that brings you back to the landing page. This is called a two-layer master-detail or overview detail design pattern for dashboards that we believe works quite nicely. First, you have the landing page and then you allow users to navigate through the landing page to the detailed report pages. So this is kind of the basic pattern that we are striving to use all the time.
6. Buttons
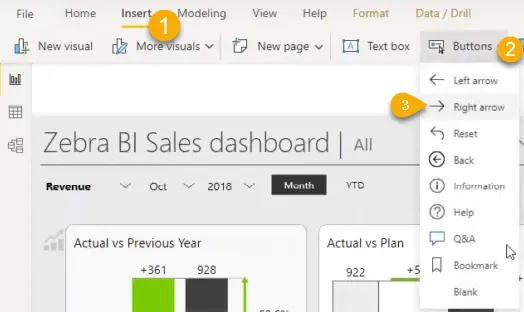
Buttons are very, very simple in Power BI, especially with the latest version. You can insert a button on the top bar and there are different types of buttons you can try. The right arrow example is the same button we have used here as well.

The most important property of this button is the action, which determines what the button should do.
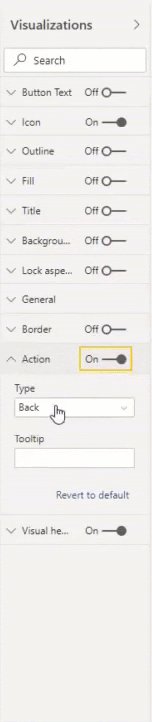
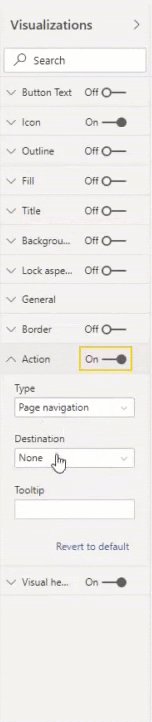
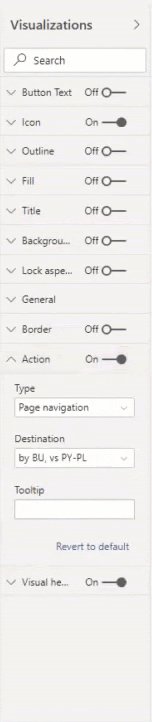
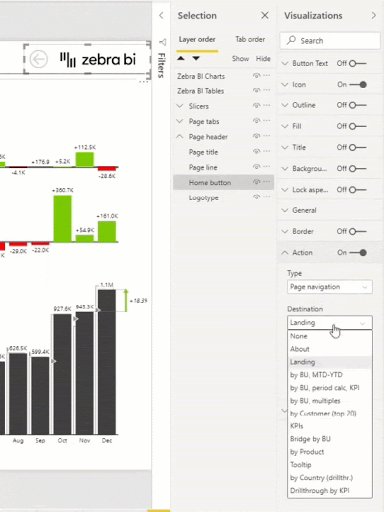
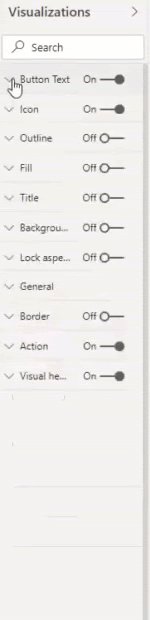
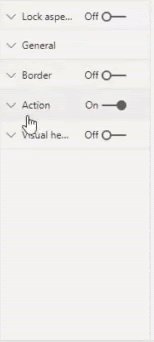
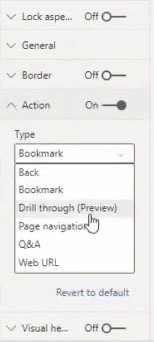
On the right side, under “visualization”, you have a group of settings called “the action” and you can choose from a few types of actions. We mostly use “page navigation” in all of the Power BI dashboards that you can see in the webinar.
After choosing the type you must also choose a destination. Simply select the page that you want this button to lead to. In this case, this is a report by a business unit. And so, the user can now click on this created button and they will arrive at the determined page.

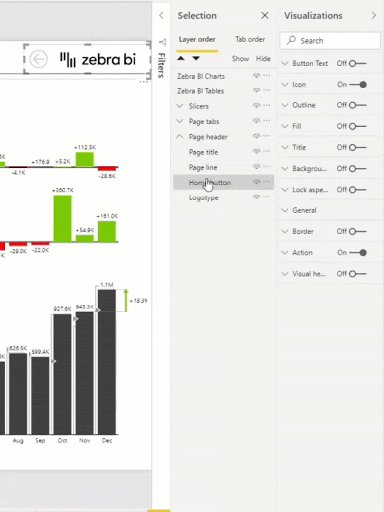
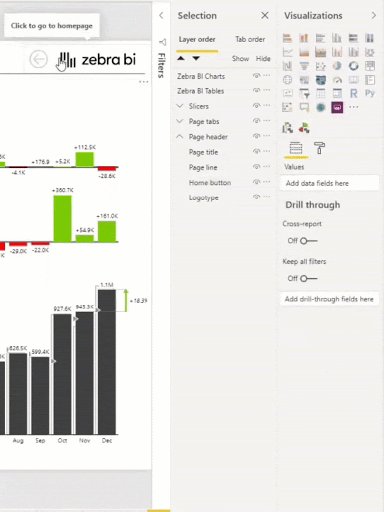
Trick: place a button over the logotype
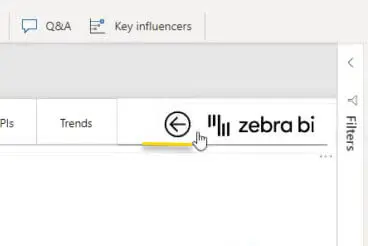
Then you can allow users to go back to the landing page, which can be done by the arrow on the top.

In this case, we have actually placed this “home” button on top of the logotype. You can override the logotype button by adding another button on top of it. This is all a part of the page header, which you can further manipulate on the right. As you see, the logotype is below the home button, which has the action. We have used fixed page navigation and then the destination is back to the landing page, so you can go back.

You can use the same method to create a “Drill through” button and the tabs for Trends, all KPIs, etc.
Designing the buttons
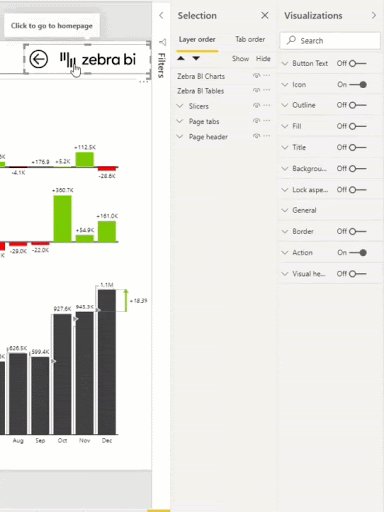
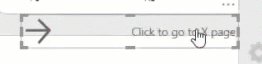
Now you can design each button. For example, we have designed a button to be invisible, but it becomes visible again when you hover with your mouse over the title in the visual.

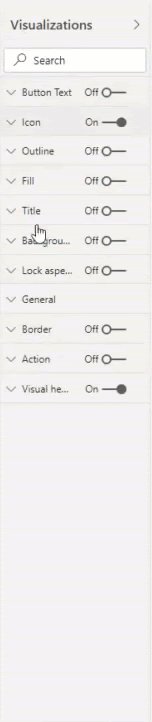
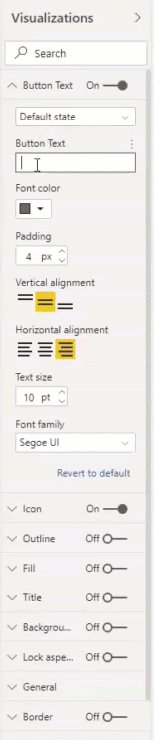
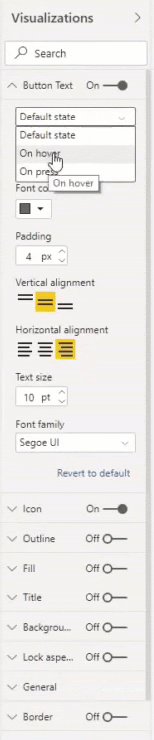
How do you do this? On the right, under “visualizations”, you can edit features, like the state, which is the most important in our case. If you just type the text while the state is the default, this means that the text will be visible.
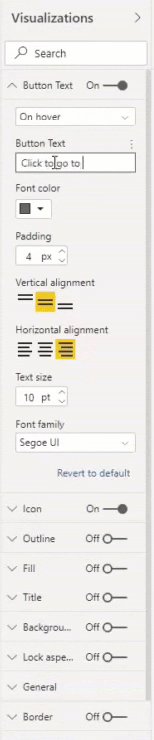
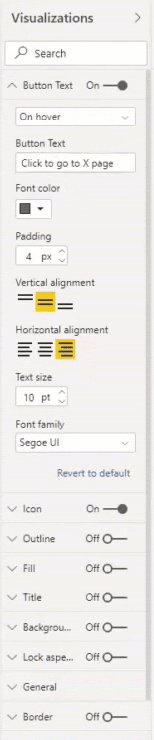
If you want to have an empty button, then you first switch the state to “on hover” which means when the user will move the mouse on top of the button, it will become visible. Now you can type the text you want, for example, "Click to go to the next page."
It is important that you leave the text field empty while the state is defined as “default”.

You can also edit other properties, like font, colors, and alignment of the text.
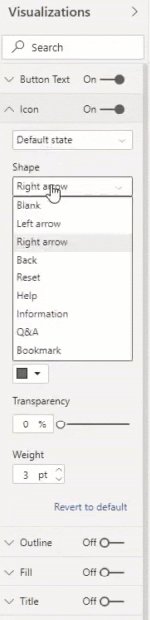
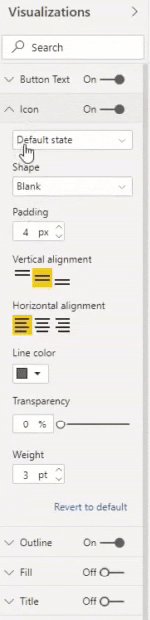
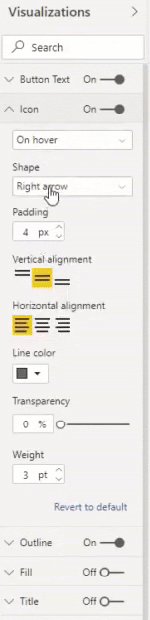
The icon can also be made visible only when hovered over it, by using the same principle as with the text. Under where you edited “button text”, you can also edit “Icon”. While in the “default” state select the blank shape, and while “On hover” state select the right arrow.
Now the entire button is invisible unless you hover over it. Again, you can edit other properties of the icon.

7. Help tutorials
OK, you've reached the most important of our Power BI dashboard tips!
The is the part of the dashboard that we are most proud of. It also took the most time.
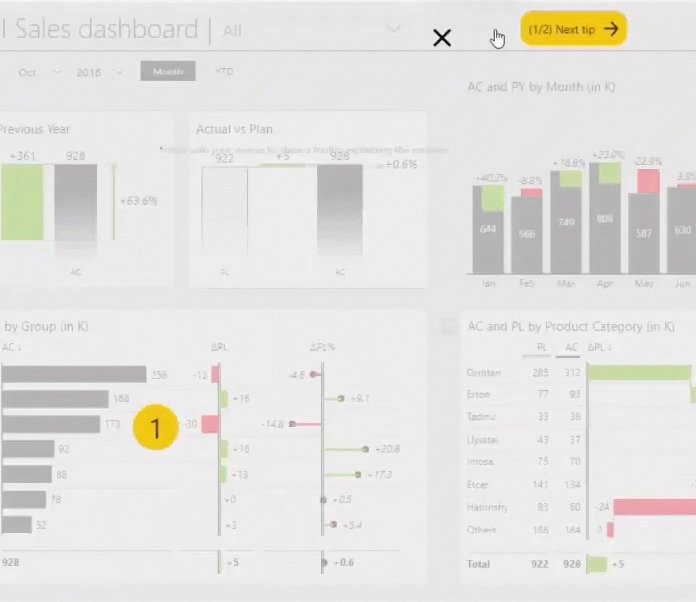
When you click the help button, you get help tutorials that will assist end-users in understanding how to use the dashboard.

Clicking on the question mark button has dimmed my dashboard and has provided some helpful tutorials on top of my dashboard.
How do you do this? This one is a little bit more tricky but, in essence, the button has an action, like before, but this time you’re not navigating to another page. Instead, you’re making some visuals visible. Those yellow pages and those images with the videos are actually on my page but they are not visible by default.
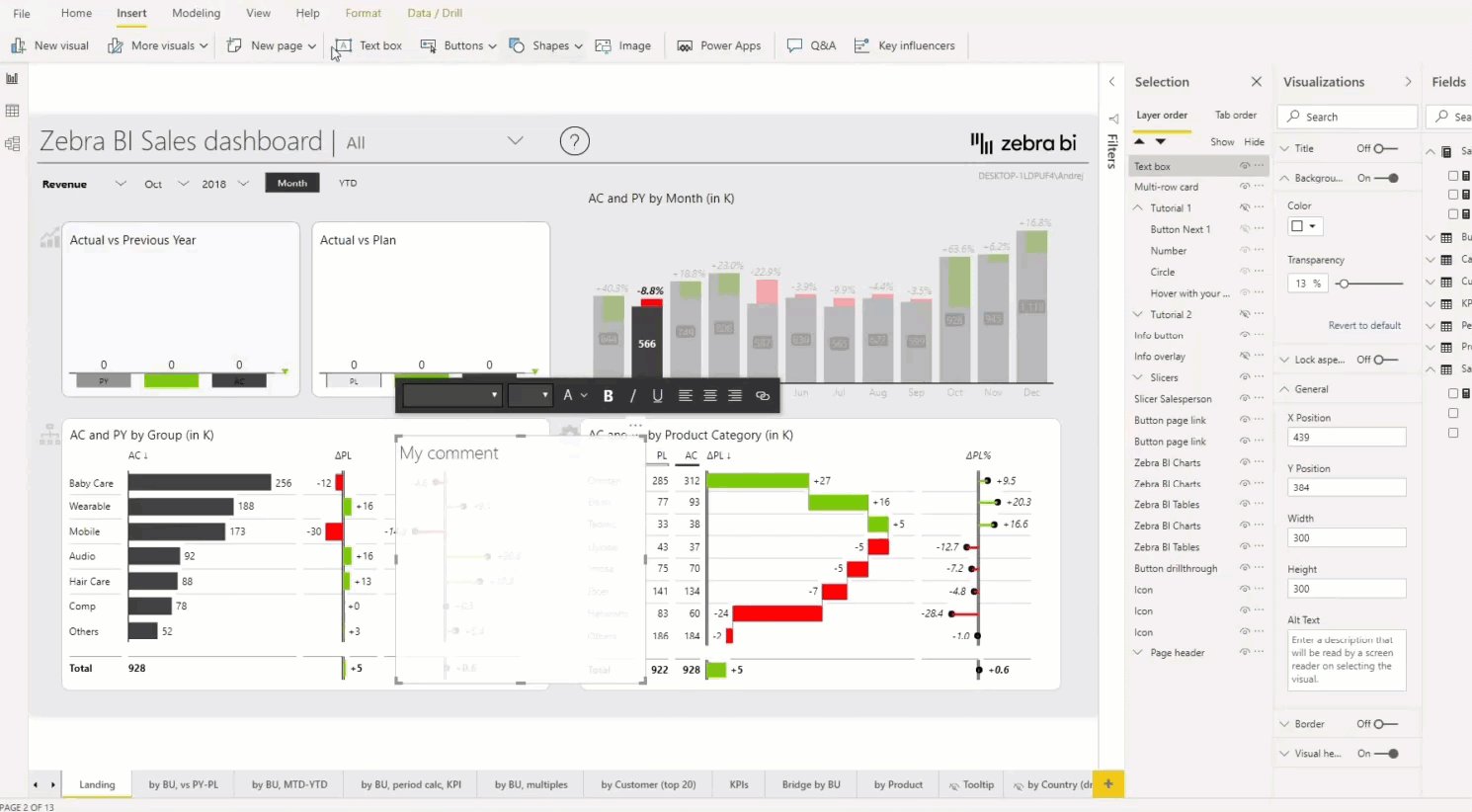
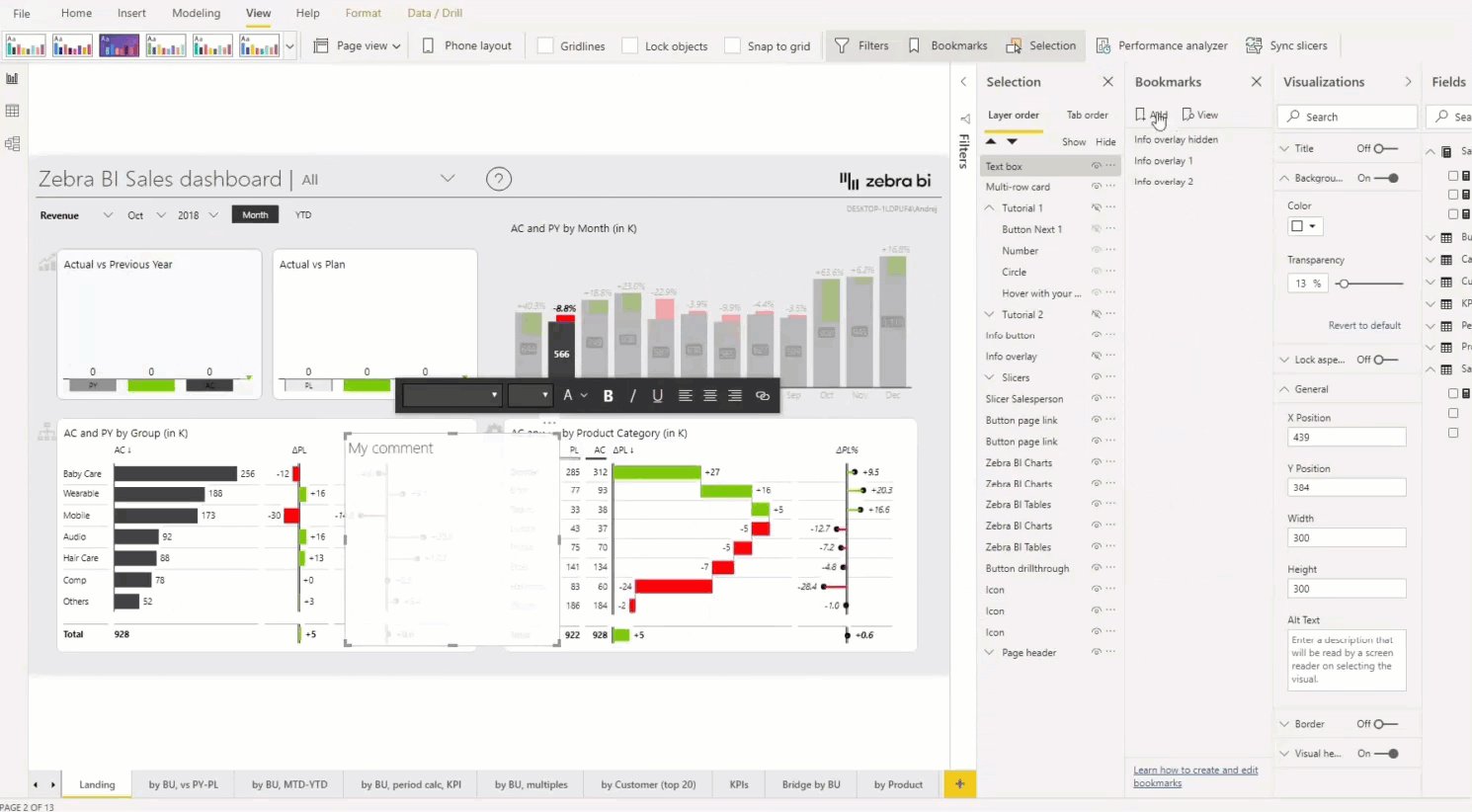
Showing a comment in a text box
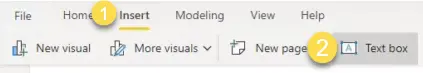
Let's do a simplified example of that first, like a text box. You can do that by clicking the “insert” tab and then “Text box”. You can edit it to your own preference.

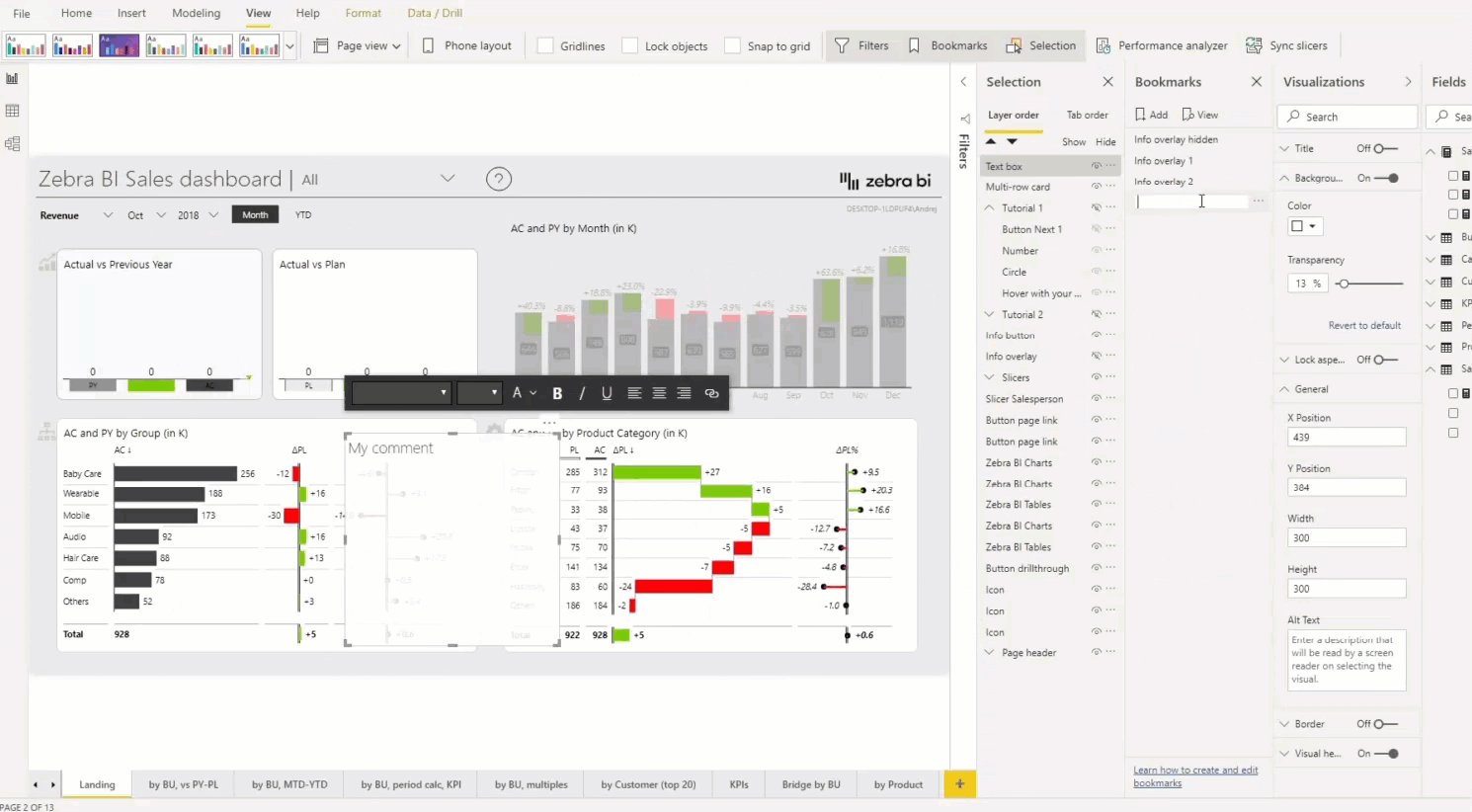
We want this element to appear on top of my dashboard when the user will press a button, which you can do by adding a bookmark. Navigate to view and click on bookmarks. Now you can add a bookmark and you can rename it by double-clicking. Now, Power BI has remembered this new bookmarked state.

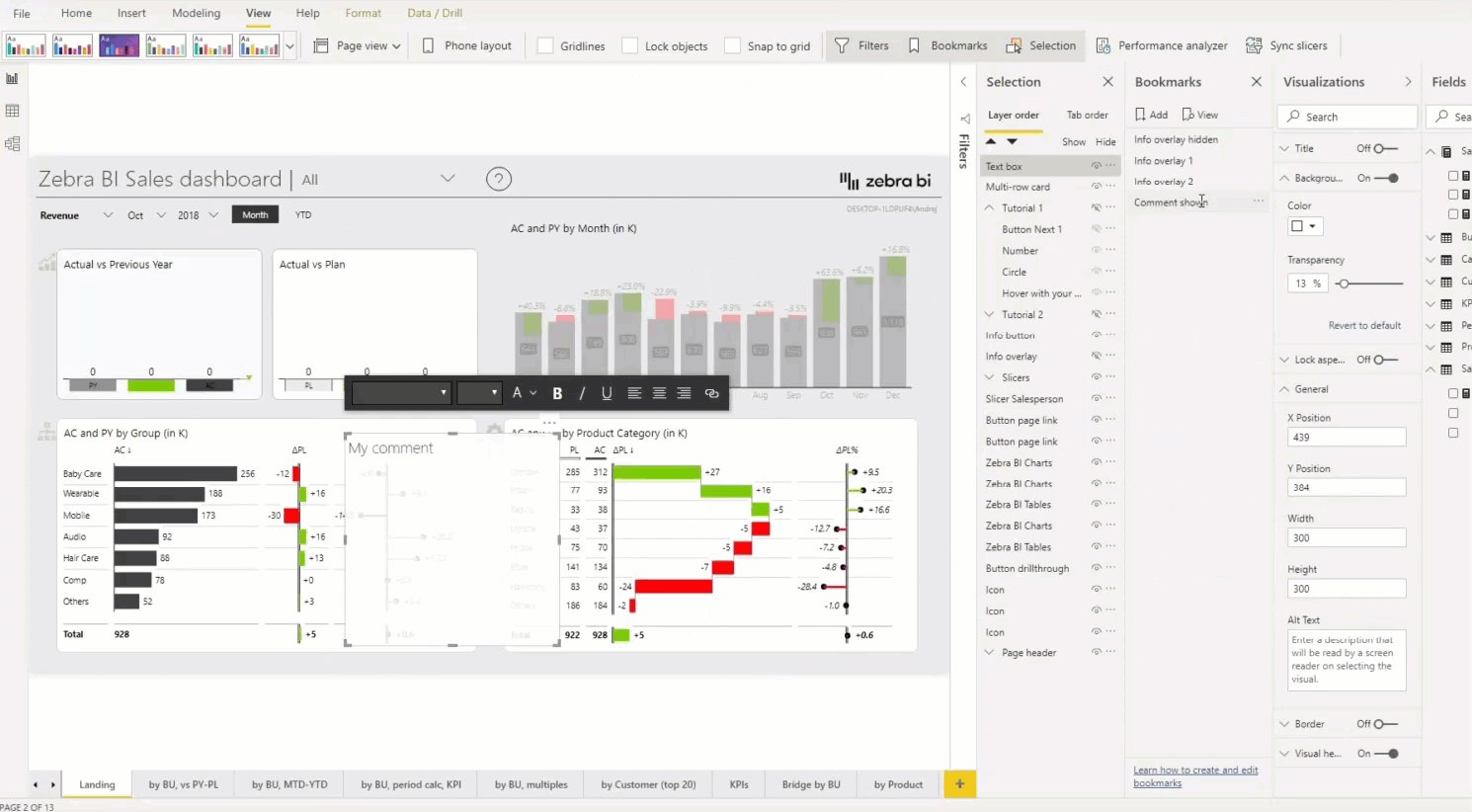
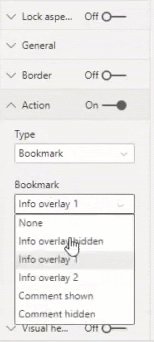
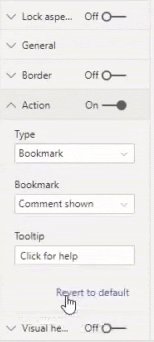
What you want to do for this button, is to simply invoke the bookmark where the comment is shown, and you do this by selecting the desired button, for example, the “help” button, and going to the “action” on the right, under “visualization”. You select the type “bookmark” and select the “Comment Shown” bookmark you just created. If you're in Power BI Desktop, then you need to press control + click on the button. And so the button invokes the bookmark, comment shown.

Tip: Of course, now you could make another button, like the X button and do the reverse thing - make the comment go away once clicked.
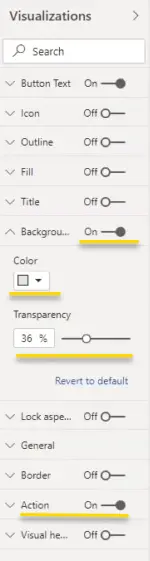
Adding the background overlay
Another element in this example is making the background, the dashboard, grayed out. This element is actually a huge button with an enabled background. We have used the gray color and put the transparency to 36%. So it's a simple, overlaid rectangle that is slightly transparent and gray.

You can use a text box for that or any other shape or a rectangle. But the button is actually the best way to do this because you can not only do it gray and transparent, but you can also tie an action to it to close the whole tutorial. Because this is a huge button, the user can click on it which will trigger this action and the action is a bookmark where the overlay is hidden, which brings me back to my default state without all of those tutorials and elements on top of my dashboard.
Adding animated GIF images
This is the best part of this Power BI dashboard tip.
Let's show the "help" animated GIF one more time:

How did we do this? We've used a trick here to actually put small videos that are actually animated GIF images embedded in the Power BI report.
You can click on the next tip and you see again another GIF that, of course, we have recorded beforehand and then we included it into this help feature of the dashboard here.
You can then just simply click anywhere to close the help section, and you're back to your dashboard.
But, there's a problem.
Sure, Power BI allows you to add images. But if you add animated GIFs, Power BI will not play them when inserted as an image element.
Note: If you just simply add a GIF image in Power BI, it will not be played.
So you need another trick to make an animated GIF play automatically.
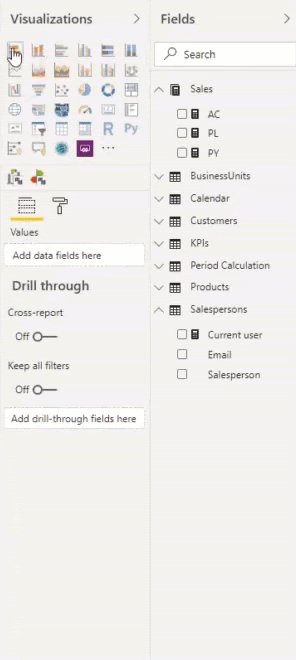
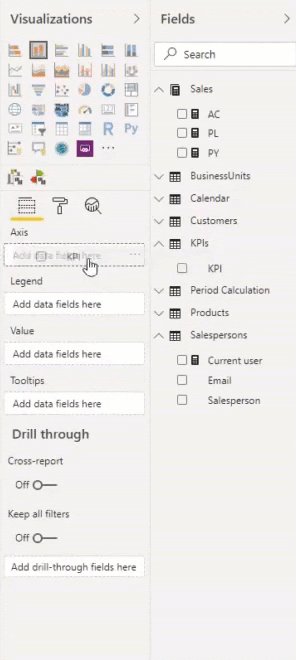
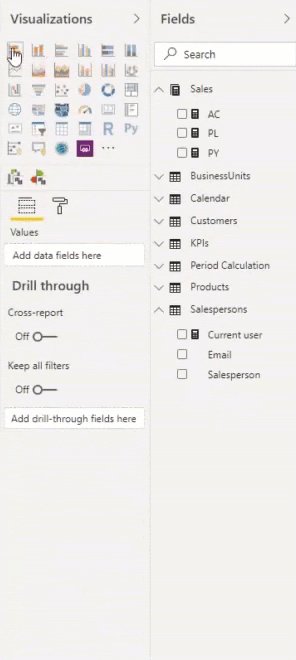
The way to do that is first to add a native chart, it doesn't really matter which chart. Now you can go to the settings and input some data inside. It really does not matter what, you just need to put it on the axis, preferably something really short.

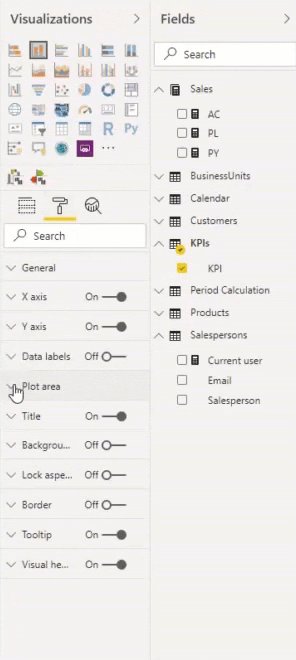
This will allow you to access other settings of the chart. What we are interested in is the “plot area” where we can add an image.
So this is the workaround. It's kind of messy but that's probably the best way to add animated GIFs to your Power BI dashboards.
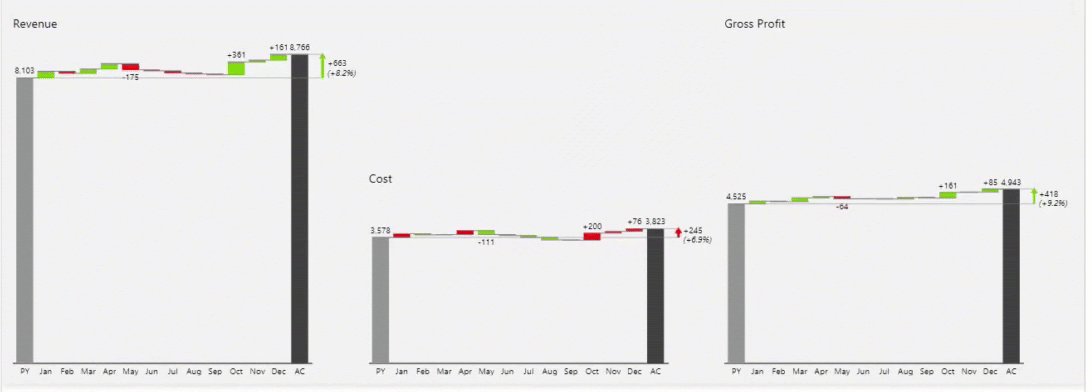
8. Negative KPIs
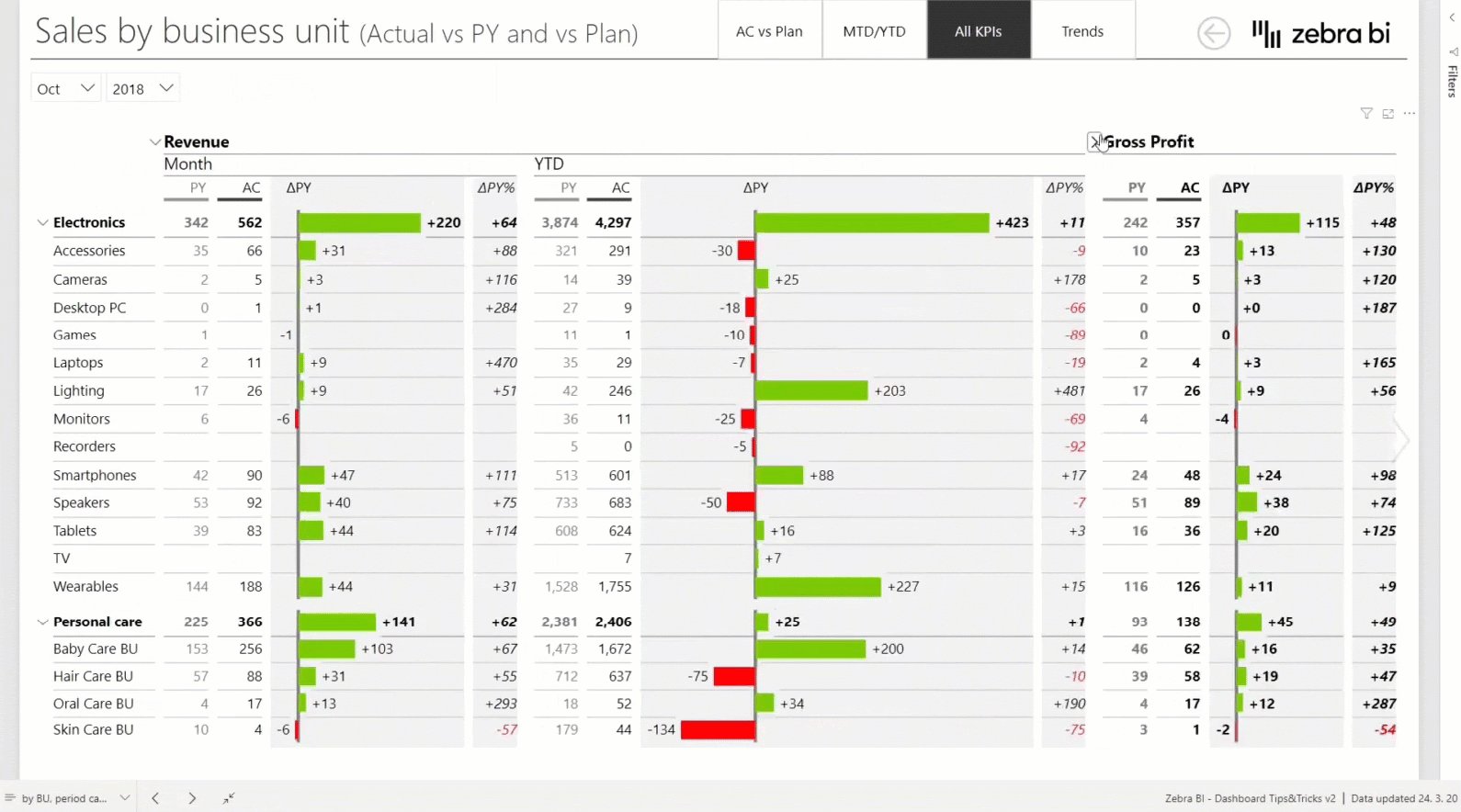
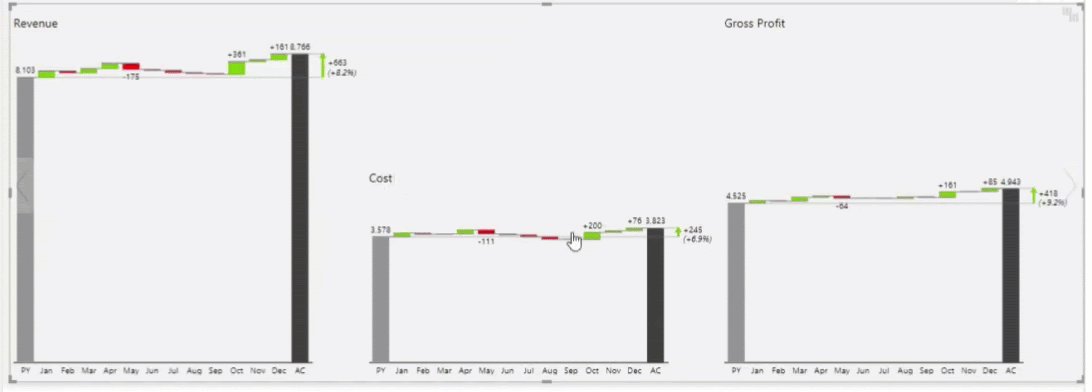
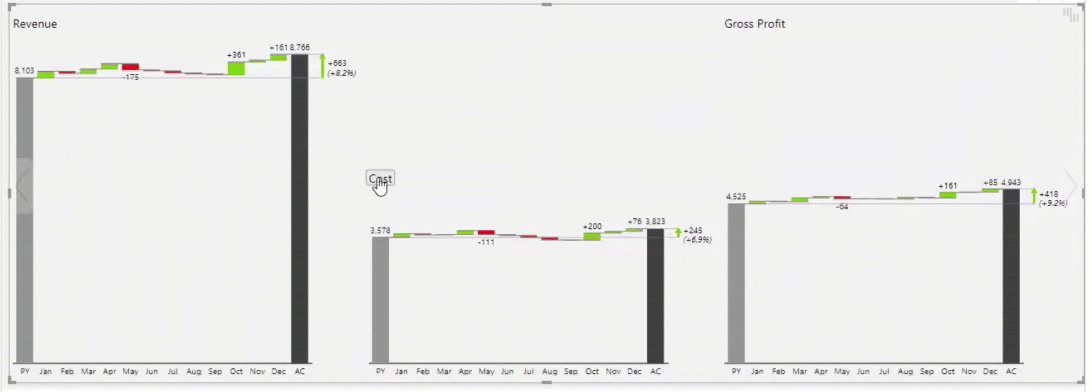
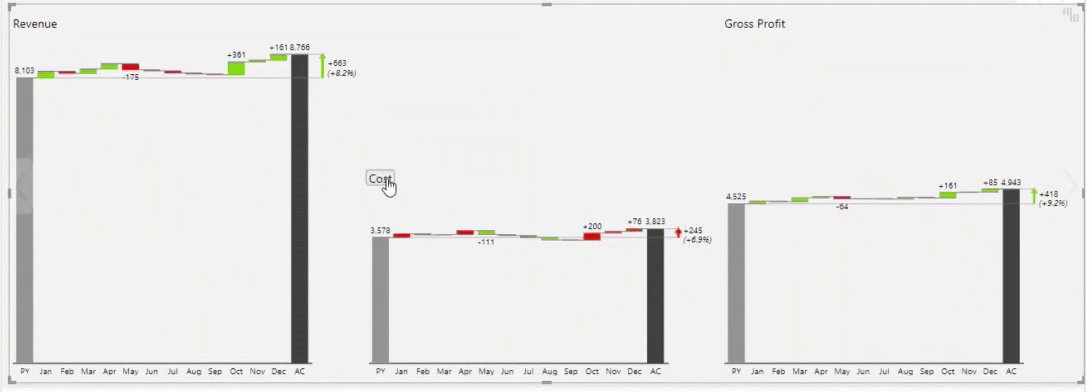
Another smart feature you can use with Zebra BI Custom Visuals is to use the inverted presentation of a chart. For example, on the KPI page we can see that the revenue is growing, the gross profit is growing, but the costs are also growing. Growing costs have a negative impact on your final results. That's why the cost element in your chart needs to have an inverted logic. In Zebra BI you can right-click on the title of one chart and you just click invert. This is a nice tip on how you present your KPIs.

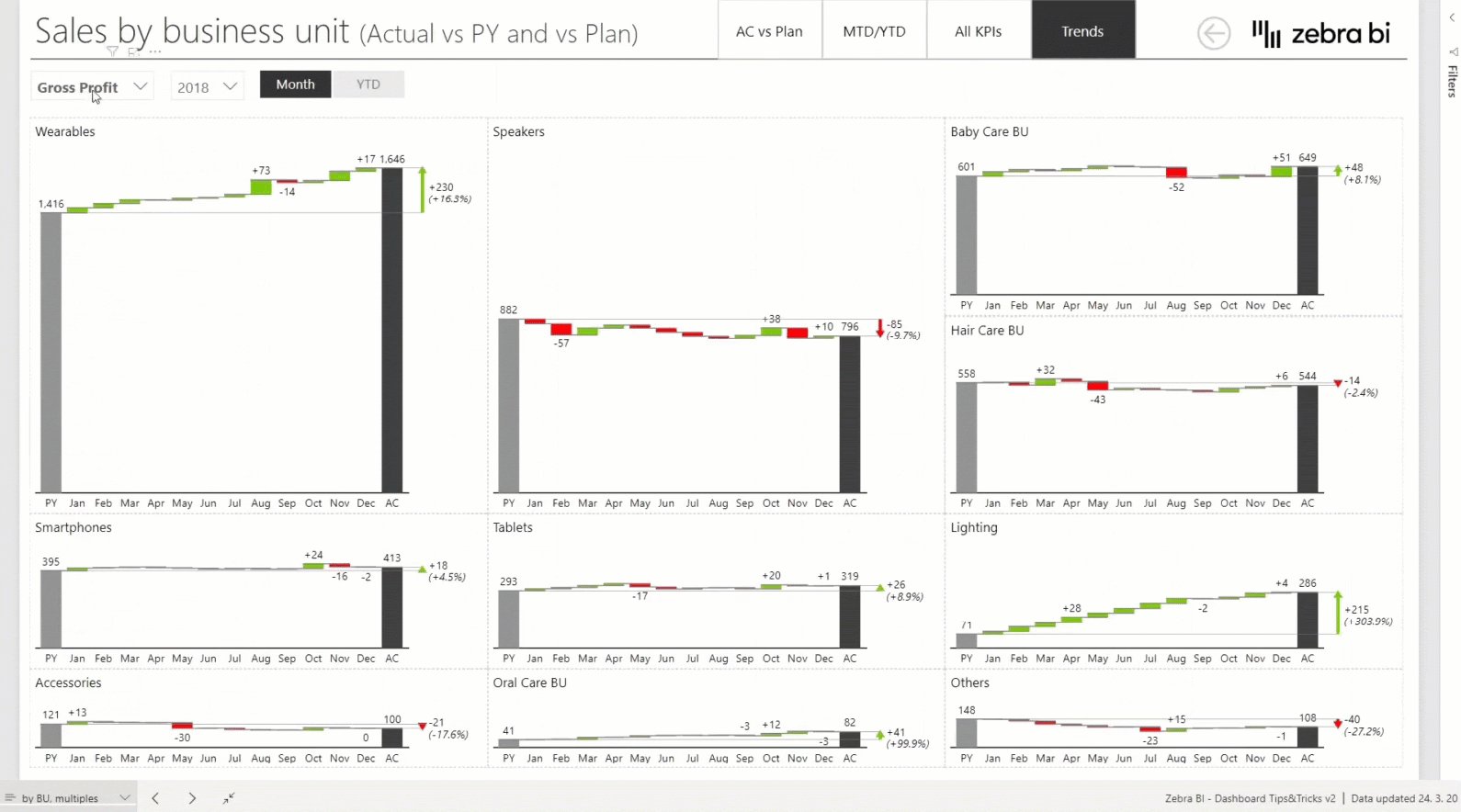
9. Small multiples
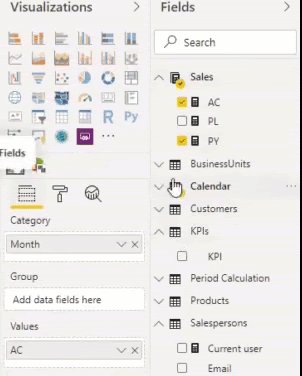
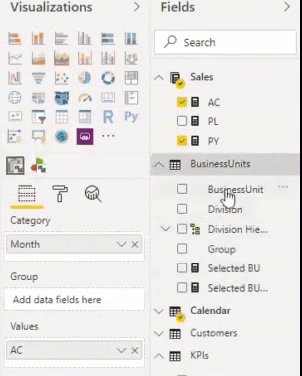
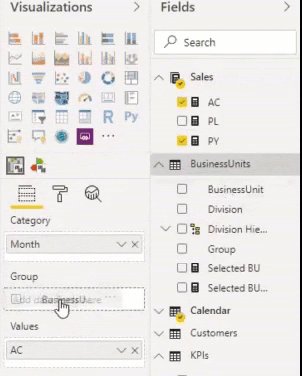
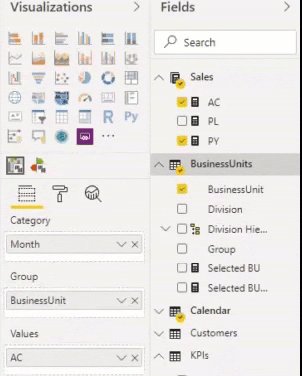
Let's add business units to the group field by drag-and-drop method.

Now we sales data in waterfall charts for all of the business units. Let's extend the visual:
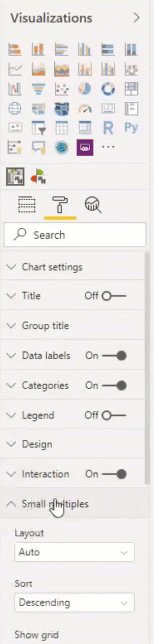
But you have a lot of small elements that are not so important. So the top N feature is really important here. You can do it by, for example, just stating the number of elements that you want to display:

Then you see the most important elements and everything else is summed up into the “Others” category. This is how you design detailed pages while keeping the user in mind.
Learn how to supercharge your Power BI dashboards with small multiples →